This week I had to deal with requirement from customer, that I wasn’t able to find somewhere on web, so I will try to share my small solution with you. 🙂
So, what was this problem?
Really common user request is : Please, prefill some data when adding new item in the grid. It’s quite logic to prefill some values when you know which value should be there to either help user to not search in items, or you don’t want user to be able to change values when inserting. That could be date (yes , this could be easily done in DB), but this applies more to some business objects like you boss or so on related to record you are creating.
At first, I would like to point you to resources that are creating also own popup window :
or
http://blogs.msdn.com/b/lightswitch/archive/2011/07/07/creating-a-custom-add-or-edit-dialog.aspx
or
http://code.msdn.microsoft.com/silverlight/Managing-Custom-AddEdit-ab1c6b58
OK, but what if I’m quite satisfied and don’t want whole custom window, just to prefill / modify / tweak new item and fire up the out of box generated window?
So here is how :
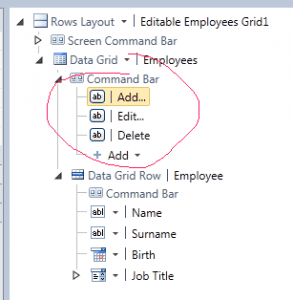
On each screen you have these Add… , Edit… and Delete buttons.
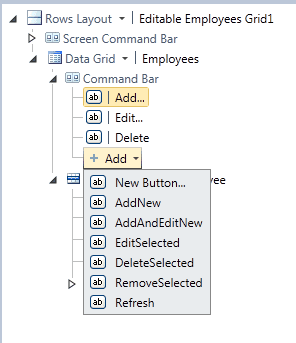
They are the key. Please note that when you want to add new buttons, you can have more of them :
And please note those names : AddAndEditNew, AddNew, EditSelected etc…
When you right click on these buttons you can override code in them, this is the point where we could modify record in code. OK, but handler code is blank and thus app will not do anything when clicked. So what we need to fire, to have things behaving like out of box? Quite easy, fire up method that have name like button on datasource, that you have on your screen. Like this (note that you don’t have to implement all these event’s, just those that you need to override and put your logic there, they are just sample for datasource method names) :
namespace LightSwitchApplication
{
public partial class EditableEmployeesGrid1
{
partial void gridAddAndEditNew_CanExecute(ref bool result)
{
// Write your code here.
}
partial void gridEditSelected_CanExecute(ref bool result)
{
// Write your code here.
}
partial void gridDeleteSelected_CanExecute(ref bool result)
{
// Write your code here.
}
partial void gridAddAndEditNew_Execute()
{
this.Employees.AddAndEditNew();
}
partial void gridEditSelected_Execute()
{
this.Employees.EditSelected();
}
partial void gridDeleteSelected_Execute()
{
this.Employees.DeleteSelected();
}
}
}Please note, that CanExecute hanslers are auto generated also.
OK, so now we have code that was generated out of box, nice 🙂
But with this snippet :
Private Sub gridAddAndEditNew_Execute()
Dim newCustomer As Customer = Me.Customers.AddNew()
Me.Customers.SelectedItem = newCustomer
Me.OpenModalWindow("CustomerEditDialog")
End SubFrom aforementioned article (I mean this one : http://blogs.msdn.com/b/lightswitch/archive/2011/07/07/creating-a-custom-add-or-edit-dialog.aspx) we are able to do this :
partial void gridAddAndEditNew_Execute()
{
this.Employees.AddAndEditNew(e => { e.Surname += " some other surname text"; e.Name += " something added here…"; });
}
partial void gridAddNew_Execute()
{
var emp = this.Employees.AddNew();
emp.Name = "name";
emp.Surname = "surname";
this.Employees.SelectedItem = emp;
this.Employees.EditSelected();
}As you can see I implemented two methods : AddAndEditNew and AddNew. Difference is, that :
AddAndEditNew will make work for you with creating new item and add it to selected item, but only one. And will also delete that item when you click on cancel on popup that will open. Also you can specify to post tweak your data only in anonymous lambda method, not to prefill it. When you are happy with that, use this one. You can access all fields of item, also those that you hide from user.
With AddNew you have to create new item and here you can prefill it and then manually open popup over selected item. New item fill be prefilled and user can modify fields. You could also create bulk of new items like this :
partial void AddMoreItemsMethod_Execute()
{
var itemsFromSomewhere = new List();
itemsFromSomewhere.Add(new Employee { Name = "name 1", Surname = "surname 1" });
itemsFromSomewhere.Add(new Employee { Name = "name 2", Surname = "surname 2" });
itemsFromSomewhere.Add(new Employee { Name = "name 3", Surname = "surname 3" });
itemsFromSomewhere.Add(new Employee { Name = "name 4", Surname = "surname 4" });
foreach (var item in itemsFromSomewhere)
{
this.Employees.SelectedItem = item;
}
this.Employees.EditSelected();
}Obviously, EditSelected will open popup only over last inserted item. But certainly, you can do this as well.
Please also note that with case where you disable Delete button on grid (in case customer want’s no delete workflow, you will have a problem, because you can’t delete new object/objects in SelectedItem collection and Save action on whole datasource will trigger insert to DB. With AddAndEditNew when user clicks on cancel, it will remove this new item from grid, but with AddNew you have a problem, new item stays.
So this is basically everything I found out. I hope this will be helpful. 🙂
Whole application to play with you can find here :
and look for file NewItemPrepopulateLightswitch.zip
Hope this helps.