With smaller screen resolution (or with requirement for bigger grids) comes possibility to create slide-able columns or rows in UI very handy. And in LightSwitch it’s possible with few clicks on checkboxes. 🙂 I will show you how in this small example.
I will demonstrate this possibility on simple app where I created User and Car entities with cardinality 1 : N. One User can have multiple Cars assigned. There are many ways how to show UI for this task and one is to have 2 columns. First for User, second for Cars.
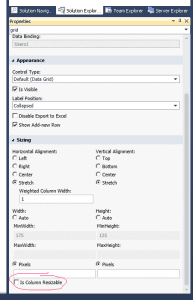
In LightSwitch you can create this with simple Columns layout what will have 2 DataGrids. One for Users, second for Cars for selected user. Then in VS 2010 you select first column or row and in properties you can see in the bottom checkbox for Is Column Resizable.
Check it for first column. Because I have only two columns, second will be resizable also. Neat thing is, that you can specify width of column by setting number in Weighted Column Width textbox. This will set column width on startup.
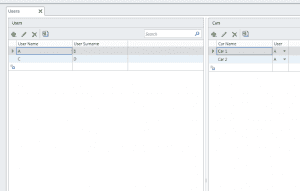
Here is the outcome of Columns UI:
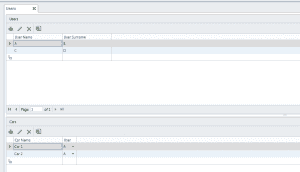
If you are using Rows Layout, same applies for rows. In VS you will find Is Row Resizable checkbox at the botoom,but on right side.
As I said, it’s that easy 🙂 In case you want to see this in action, here is link to this small sample app.
https://skydrive.live.com/?cid=78a5783de37d2ebe&id=78A5783DE37D2EBE!1779# and look for ResizableApplication.zip file.
Hope this helps.